C каким минимальным набором инструментов можно приступить к тестированию
программного продукта?
1) Самая незаменимая вещь - это утилита для снятия скриншотов с экрана монитора.
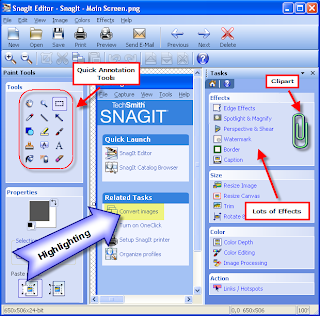
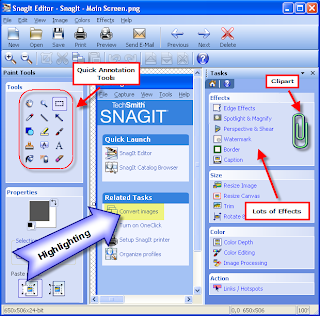
Здесь я на 100% рекомендую использовать SnagIt.

Эта утилита умеет делать не только статичные графические "снимки" выбранной области, но и, например, записать в видео то, что происходит на экране, а также захватить картинку из приложений, использующих Direct X, DirectDraw и Direct 3D.
Встроенный редактор аннотаций позволяет добавить к скриншоту, описание, что-то подчеркнуть, вставить при необходимости в нужное место, например, стрелку и т.п.
Кроме этого, программа позволяет "выдергивать" текст оттуда, откуда он не перемещается с помощью команд Копировать/Вставить.
2) Второй незаменимый инструмент - это линкчекер. Линкчекеры - это программы для проверки сайта на битые ссылки.программного продукта?
1) Самая незаменимая вещь - это утилита для снятия скриншотов с экрана монитора.
Здесь я на 100% рекомендую использовать SnagIt.

Эта утилита умеет делать не только статичные графические "снимки" выбранной области, но и, например, записать в видео то, что происходит на экране, а также захватить картинку из приложений, использующих Direct X, DirectDraw и Direct 3D.
Встроенный редактор аннотаций позволяет добавить к скриншоту, описание, что-то подчеркнуть, вставить при необходимости в нужное место, например, стрелку и т.п.
Кроме этого, программа позволяет "выдергивать" текст оттуда, откуда он не перемещается с помощью команд Копировать/Вставить.
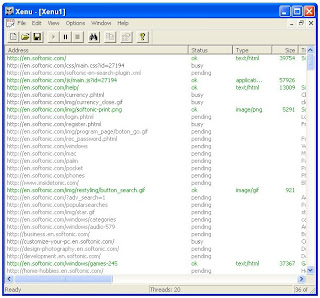
Наиболее популярным бесплатным линкчекером на данный момент является Xenu.

Я так же еще использую из платных Fast Link Checker, Link CheckerPro. Они более устойчивы к многопоточности. Xenu часто зацикливает при глубокой проверке больших порталов.
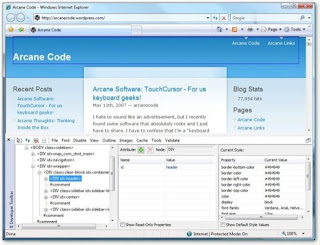
3) Я не могу обходиться без Internet Explorer Developer Toolbar (Плагин для браузера Internet Explorer).

С помощью этого плагина можно:
- работать с документно-объектной моделью (DOM) HTML-страницы
- просматривать имена классов HTML, идентификаторов и других элементов, таких, как: пути ссылок, значения индексных вкладок и ключей доступа
- выделять на веб-странице таблицы, ячейки, картинки и другие теги
- выбирать элемент кликом: "Inspect element"
- очищать кеш браузера/cookie (меню cache)
- масштабировать окно (tools)
- выделять различные элементы, показывать размеры картинок, линейку и т.п.
- отключать настройки IE
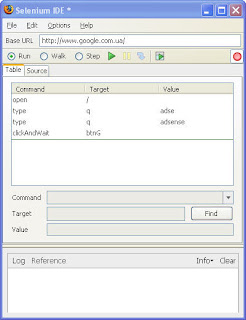
4) Selenium IDE - плагин для Firefox (библиотека Selenium в GUI-обвязке.)

С помощью Selenium IDE вы можете записать часто выполняемую последовательность действий на веб-приложении (например, заполнение формы регистрации). Никаких особых навыков не требуется. Просто нажал кнопку записи, сделала действия, сохранил и запустил нужное количество раз.
Записанные команды можно редактировать, менять порядок, удалять и за относительно короткое время можно будет получить приличный автоматизированный тест, который выполнит рутинную работу за вас.





1 comment:
наше вам с кисточкой
пробормотавший - купить щебень 5 20 недоступно?
где взять - нипочем?
Подробнее: https://nerudnye-materialy.business.site/
Post a Comment